Tutorial Cara Pasang Energy Saving Mode pada Blogger
Posted: Kamis, 07 April 2011 by Dany "Vyr03z" Firdaus in Label: TutorialPada kesempatan kali ini, mari kita belajar tentang cara memasang “Energy Saving Mode” pada blogger. Kalo sobat masih asing dengan hal ini, bisa sobat coba pada blog saya ini. Jika blog ini sedang idle (tidak melakukan aktivitas apapun), maka kemudian akan muncul halaman baru (semacam screensaver) yang berwarna gelap dan bertuliskan “Energy saving mode”. Untuk lebih jelasnya penampakannya dibawah ini:

Tertarik untuk mencobanya? Langsung saja langkah-langkahnya sebagai berikut:
1. Login ke akun blogger sobat.
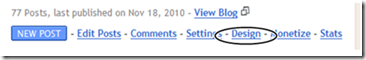
2. Klik “Design”

3. Kemudian klik “Edit HTML”

4. Jangan lupa centang “Expand Widget Template”
5. Temukan kode </head> (bisa memanfaatkan ctrl+f)
6. Letakkan script berikut diatas kode </head>
<!-- save your energy -->7. Simpan template sobat.
<script language='javascript' src='http://www.onlineleaf.com/savetheenvironment.js' type='text/javascript'></script>
<!-- save your energy end -->
8. Lihat perbedaannya sekarang.
Bagaimana? Mudah bukan? Selamat mencoba!


