Home »
Tutorial
»
Cara Mengubah Tampilan Logo Icon Blogspot di Address Bar
Cara Mengubah Tampilan Logo Icon Blogspot di Address Bar
Posted: Selasa, 13 Maret 2012 by Dany "Vyr03z" Firdaus in Label: Tutorial
0
Logo Icon Address Bar sering digunakan pada Website yang sudah memilki nama besar di dunia maya, seperti : Facebook, Yahoo, 4shared dan masih banyak lagi jika ingin disebutkan satu per satu.
Sebelum menuju ke tahap-tahap pelaksanaannya, bagi yang belum tahu apa itu Logo Icon Address Bar, coba lihat gambar dibawah ini :
( tampilan Logo Icon Adrress Bar blog saya yang dilingkari warna merah )
Sekarang kita masuk ke Tahap-tahap pelaksanaannya :
1. Browsing dengan Mozilla Firefox
2. Login ke Blogger ( gambar-gambar dibawah adalah tampilan blogger.com yang baru )
3. Klik Template. Lihat gambar dibawah ini :
4. Klik Edit HTML. Lihat gambar dibawah ini :
5. Klik Proceed. Lihat gambar dibawah ini :
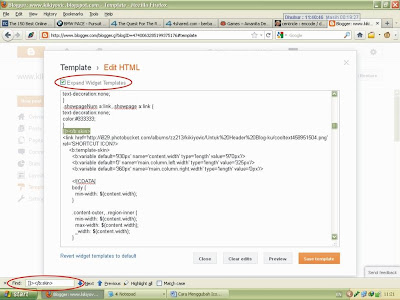
7. Cari ( agar lebih mudah, gunakan kombinasi keyboard Ctrl + F ) kode script ini : ]]></b:skin>. Lihat gambar diatas.
8. Ganti kode script yang ada dan letakan tepat dibawah ]]></b:skin> dengan kode script dibawah ini :
<link href='http://i829.photobucket.com/albums/zz213/kikiyovic/Untuk%20Header%20Blog-ku/cooltext458951504.png' rel='SHORTCUT ICON'/>
( kode script yang berwarna merah adalah kode Direct link yang saya dapatkan dari Website : http://photobucket.com/ tempat saya meng-Upload atau menyimpan sebuah Photo, Image, atau Logo dan bisa kalian ganti dengan kode Direct link sebuah Photo, Image atau Logo dimana anda meng-Upload atau menyimpannya di Website yang lain ). Contoh Direct link yang saya ambil dari http://photobucket.com/. Lihat gambar dibawah ini :
Kita lanjutkan lagi…
Setelah ditambahkan, kode script-nya akan menjadi seperti dibawah ini :
]]></b:skin>
<link href='http://i829.photobucket.com/albums/zz213/kikiyovic/Untuk%20Header%20Blog-ku/cooltext458951504.png' rel='SHORTCUT ICON'/>
9. Klik Save Template dan selesai...
Catatan :
Ukuran Photo, Image ( PNG, JPEG, GIF, ICO ) atau Logo yang akan dijadikan icon, disarankan kira-kira 24x42 pixel sampai 32x32 pixel ( sebenarnya ukurannya bebas, tapi biar filenya kecil dan proses loading Blog-nya cepat ).
Sumber: kikiyovic.blogspot.com